コーディング不要が魅力のweluka(ウェルカ)とは?
WordPressでWebサイトを作ろうとすると、テーマ選びやカスタマイズ、HTMLやCSSといった専門知識が必要なのではとハードルが高く感じてしまう方も多いのではないでしょうか。
そんな方におすすめなのが、weluka(ウェルカ)というホームページビルダーです。
welukaは、専門知識がなくてもマウス操作だけでページを構築できる、ドラッグ&ドロップ型のビジュアルエディタです。
あらかじめ用意されたデザインパーツを画面上に並べていくだけで、直感的にWebサイトを完成させることができます。
プレビューもリアルタイムで反映されるため、どんな見た目になるかを確認しながら作業できるのがweluka最大の魅力です。
welukaの基本操作はブロックを並べるだけでOK

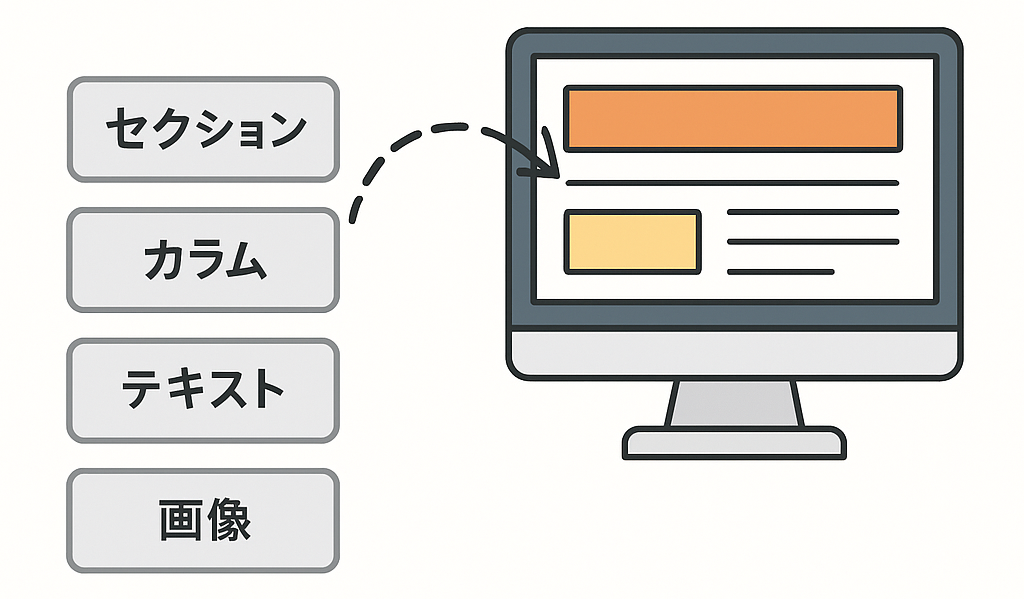
welukaでは、「セクション」「カラム」「画像」「テキスト」などの要素がブロックとして用意されています。
ユーザーはこれらを画面上でドラッグして並べるだけでページが構成されていきます。複数カラムのレイアウトや見出し付きのテキストボックスなども、クリックだけで追加可能です。
例えば、サービス紹介のセクションを作りたいときは、「タイトルブロック」「説明文ブロック」「画像ブロック」を順番に追加するだけで、あっという間に整ったデザインになります。
また、配置したブロックは簡単に入れ替えたり、削除したりできるため、初心者でも試行錯誤しながら自然に操作を覚えられます。
まるでスライドを作るような感覚でWebページが作れるため、楽しみながらサイト構築ができる点もwelukaの特長です。
豊富なテンプレートでスムーズにページ作成をスタート
welukaには、用途別に使えるテンプレートが多数用意されています。
たとえば、「会社概要ページ」「サービス紹介ページ」「お問い合わせページ」など、一般的に必要とされるページがテンプレート化されており、それを呼び出して編集するだけで完成度の高いWebページが作れます。
テンプレートにはすでに適切なレイアウトとデザインが施されているため、どこに何を入れればいいか迷うこともありません。
自分のコンテンツに差し替えるだけで、プロが作ったような仕上がりになります。
テンプレートのカスタマイズも自由で、カラー変更や画像の差し替えも数クリックで完了します。
一から作るよりも圧倒的に時短で、初めてのサイト制作にもぴったりです。
レスポンシブ対応だからスマホでも見やすい
最近ではスマートフォンからWebサイトを見る人が増えているため、レスポンシブデザインが必須となっています。
welukaは、作成したページを自動でスマートフォンやタブレットでも見やすいように調整してくれます。
パソコン画面で編集した内容が、そのままモバイルでも最適な形で表示されるため、特別な設定をする必要はありません。
スマホ用にカラムが縦並びになるよう自動調整されたり、フォントサイズが読みやすくなったりと、ユーザーの環境に合わせて最適化されるのがwelukaの強みです。
また、スマホ表示をプレビューしながら編集できる機能も備わっており、画面サイズごとに見え方を確認しながら細部までこだわれるのも便利です。
自分らしさを出すためのデザイン編集機能も充実
welukaは、直感的な操作性とテンプレートの豊富さに加え、カスタマイズ性の高さも魅力です。
カラーの変更、フォントの選択、余白や境界線の調整など、細かいデザイン編集もマウス操作だけで簡単に行えます。
全体の色合いをブランドカラーに合わせたり、写真のサイズや位置を調整したりと、自分らしさをしっかり表現できます。
また、オリジナル画像のアップロードやアイコンの挿入もできるため、テンプレートに頼りきりにならず、自分のセンスや目的に合ったサイトづくりが可能です。
あらかじめ決まった構成をベースにしつつ、自由度高く編集できる点は、welukaが支持されている理由のひとつです。
WordPressとの連携で本格的なサイト運営にも対応
welukaはWordPressのプラグインとして動作するため、他のWordPressテーマやプラグインとの連携もスムーズです。
ブログ機能やフォーム管理、SEO対策用のプラグインなどもそのまま使うことができ、welukaで作成したページと連携させて、より本格的なサイト運営が行えます。
これにより、個人ブログや店舗の紹介サイトだけでなく、企業のオウンドメディアやサービスサイトなどにも活用の幅が広がります。
welukaで見た目を整えつつ、WordPressの機能で中身を充実させるというハイブリッドな使い方ができるのも、大きなメリットです。